Bootstrap 4: Farklılıkları nelerdir
Yeni neler var, özellikleri nedir?
Bu konuda uzun araştırmalar yapmadan göze ilk çarpan özelliklerinden bahsedeyim. Yeni ne var Bootstrap 4‘te ve önceki versiyonlarını uzun süre kullanmış biri olarak stil ve görsel değişikliklerini aşağıda yazdım. Özellikle Bootstrap 4 ve Bootstrap 3 farklarını belirttim, yani Türkçeleştirdim.
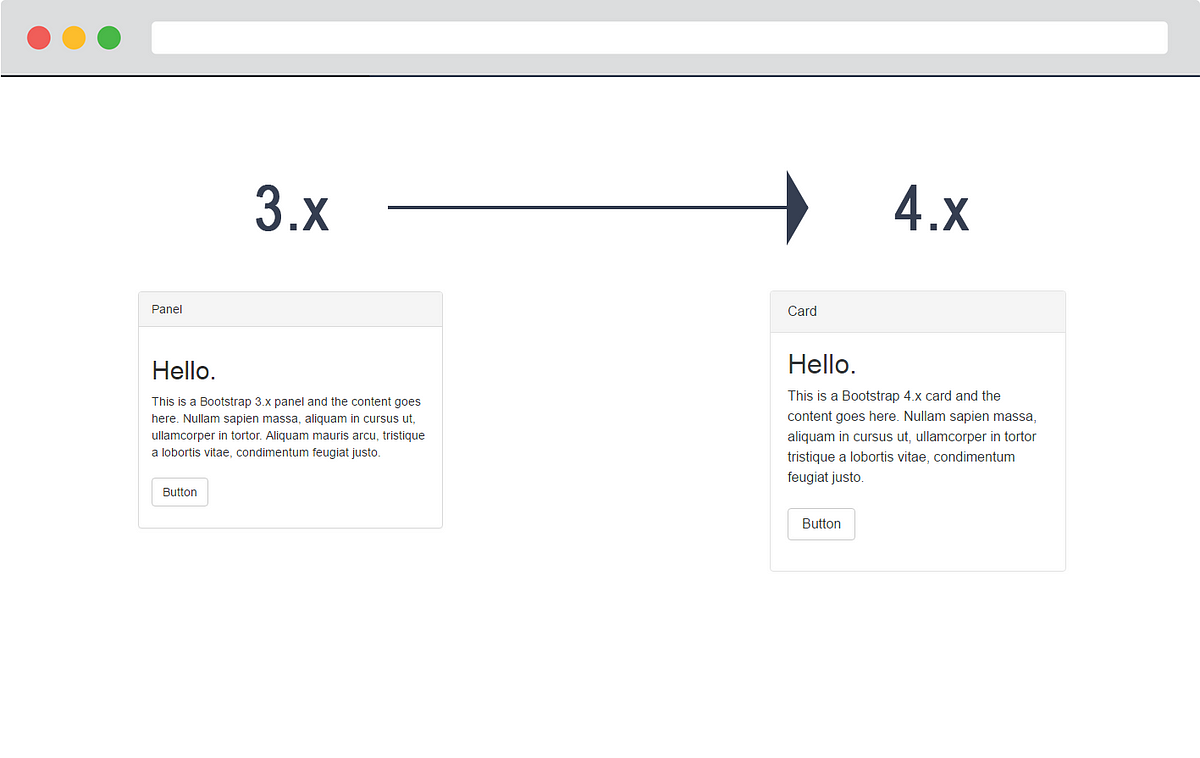
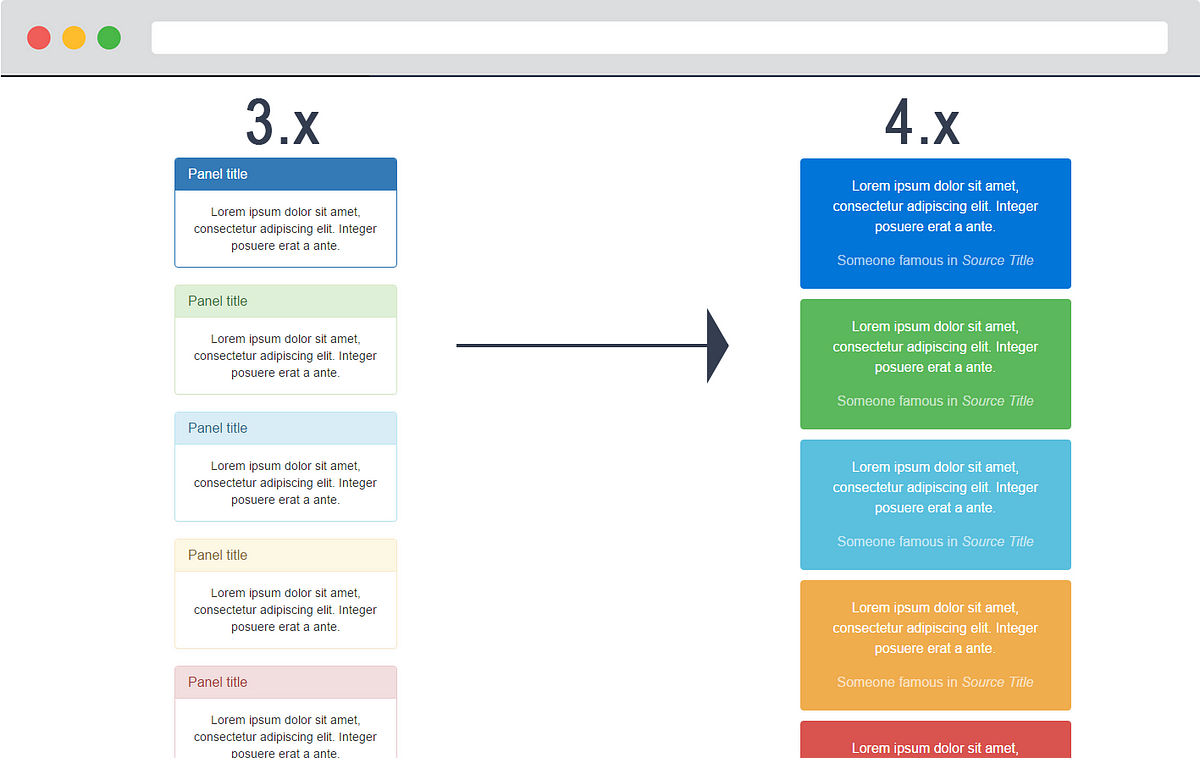
Panel ve card kullanım kısımlarındaki değişiklikler
ilk önce .panel ve .well gibi default formlarda .card kullanımında responsive özelliklerde aşırı farklar yok ama fontlar büyümüş.

Flexbox’a teşekkür etmek gerek, ve `display:table` olduğunda flexbox is not enabled komutunda grup oluşturmak daha kolay ama yani aynı card dizaynında. Bootstrap 4,daha kalın bold font ve iç background değişimleri var. Yani diğer versiyondaki gibi başlık değil anında içi dolu background’larda yazılarını sergileyebiliyorsun. Özellikle renkler ile belirtmek biraz web 1.0’ı hatırlatsa da kullanım kolaylığı açısından güzel. Ama zaten her yönden bir eskiye dönüş yaşadığımız ülkemizde bu yadırganacak bir özellik değil.

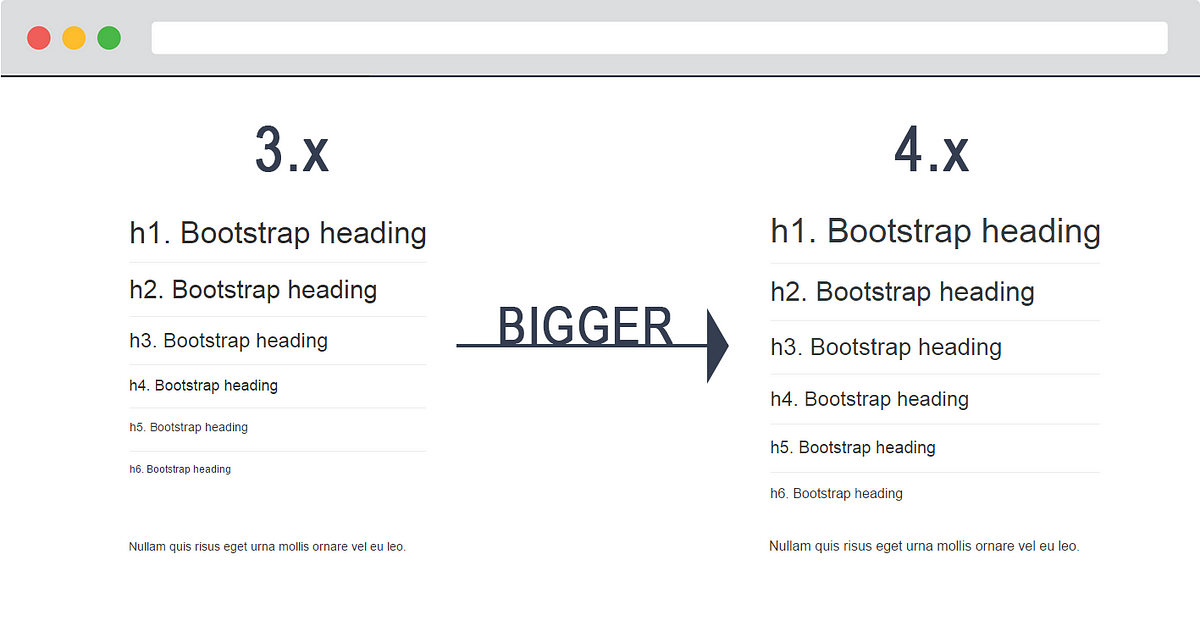
Fontlar daha büyük
Tipografisi default fontlar için 14’ten 16px’e çıktı. Heading için font değişiklikleri var ve bunları aşağıda görebilirsiniz.

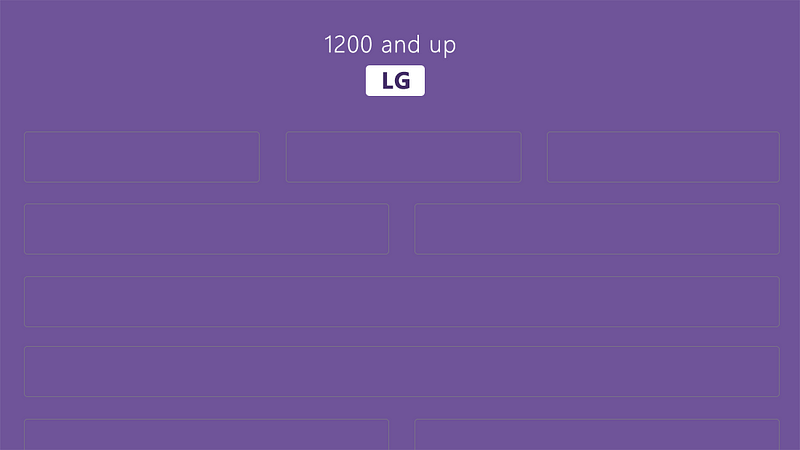
The Bootstrap Grid Değişti
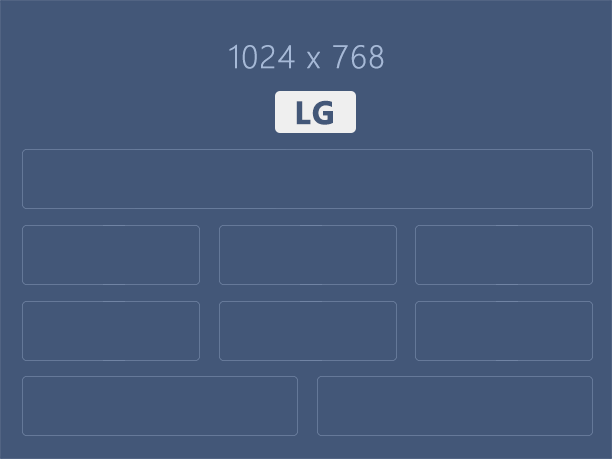
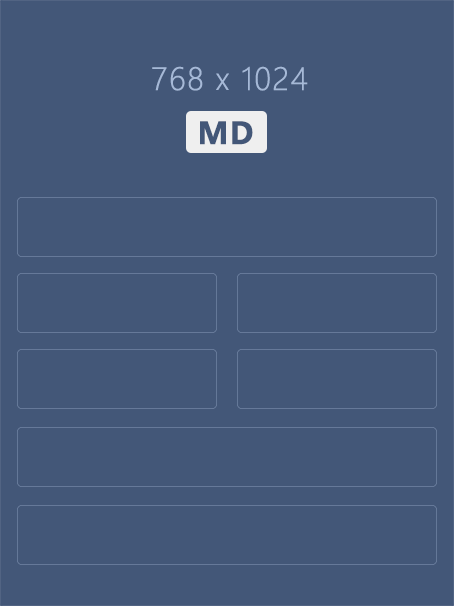
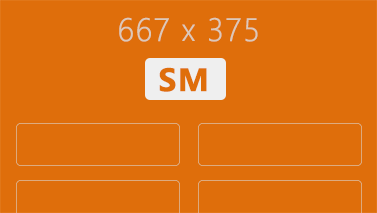
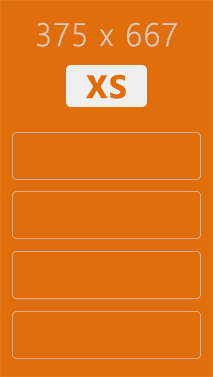
Bootstrap 3’e geri dönüp bakarsak, özellikle şuradaki grip elemanlarına (‘xs’, ’sm’, ‘md’ and ‘lg’ breakpoints)




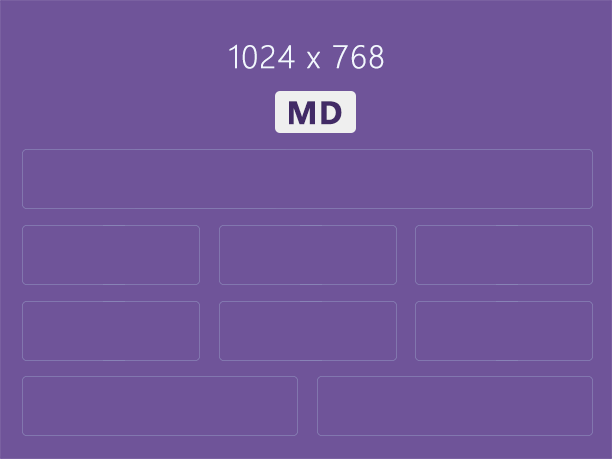
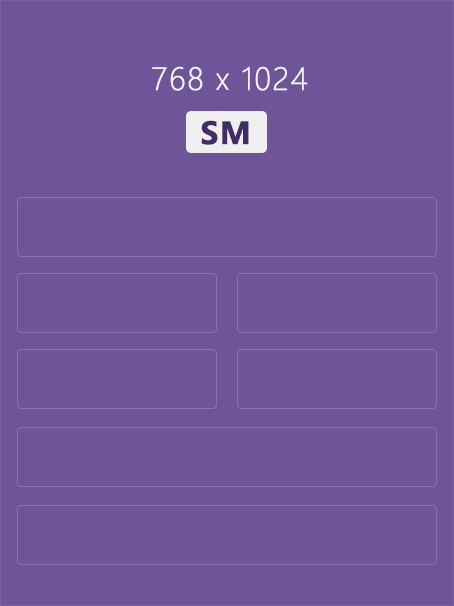
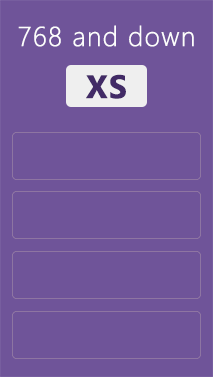
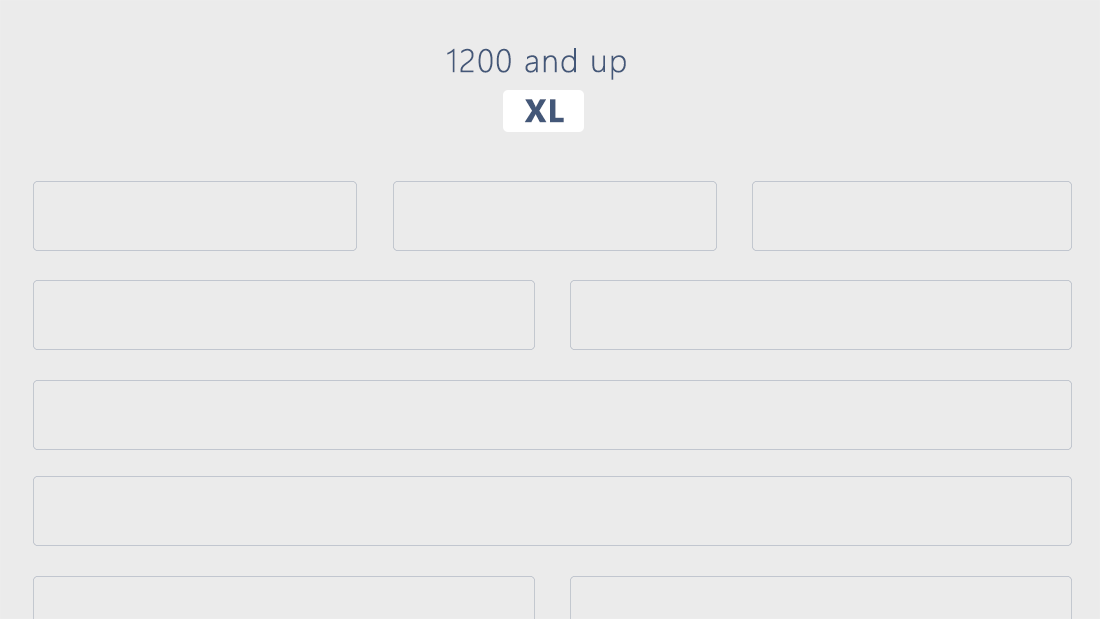
Basit değişimleri göreceksiniz, ilk önce aşağıdaki imajları inceleyin.
Bootstrap 4 Grid Nasıl?
Desktop ve laptop – açıklaması gereksiz olduğundan aşağıdaki imajlara bakarak ne gibi değişiklikler olduğunu farkedeceksiniz.

Landscape tablet

Portrait tablet & landscape tablet görünümü

Tablets & landscape akıllı telefonlar

Portrait akıllı telefonlar

Bootstrap 4 Grid Demo bakmak isterseniz linke tıklayın.
Küçük ama etkili görünümler
Bootstrap 2, 3, 4 versiyon butonlar arasındaki farkları görmek için buton yapılarındaki değişikliklere bakmak yeterli.

Faydalı Şeyler
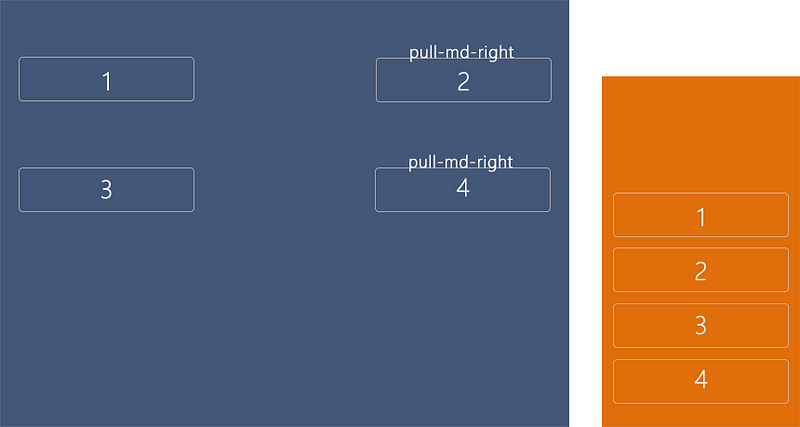
Sağa veya sola dayalı yapmak istediğiniz ve responsive yapmak istediğiniz işlerde pull-md-right kodunu kullanıyoruz. Default davranışı ise her zamanki gibi float:none;

text alignment Bootstrap 4.
Kolay kullanım spacing utility classes kolay kontrol – (horizontal & vertical space ) özellikle boşluklar konusunda güzel gelişmeler var. Özellikle margins ve padding elementlerinde.
Alpha versiyonla ilgili bilgilere official Bootstrap blog sayfasından ulaşabilirsiniz.








